Le but de cet article est de vous présenter comment changer le ratio de vos images dans la galerie Divi.
Explications et calculs
Vous devez certainement avoir déjà entendu parler des formats d’image ou de vidéo. Souvent, nos appareils sont fabriqués dans ces ratios. Le premier nombre de la proportion est la largeur et le deuxième nombre est la hauteur. Comme vous pouvez le voir dans les exemples CSS ci-dessous, l’astuce CSS fonctionne avec le padding et utilise un pourcentage. Fondamentalement, le pourcentage est la hauteur divisée par la largeur. Pour calculer quel pourcentage utiliser dans le CSS pour les proportions des éléments de la galerie d’images Divi, utilisez simplement cette formule mathématique.
- Diviser le deuxième nombre par le premier nombre
- Déplacer la décimale de deux positions vers la droite
- Ajouter un signe de pourcentage.
Carré 1:1 – 1 / 1 = 1,00 = 100 %
Paysage 16:9 – 9 / 16 = 0,5625 = 56,25 %
Paysage 4:3 – 3 / 4 = 0,75 = 75 %
Paysage 3:2 – 2 / 3 = 0,6667 = 66,67 %
Portrait 9:16 – 16 /9 = 1,7778 = 177,78 %
Portrait 3:4 – 4 / 3 = 1,3334 = 133,34 %
Portrait 2:3 – 3 / 2 = 1,5 = 150 %
Vous pouvez utiliser cette formule pour d’autres tailles !
Exemples et extraits CSS
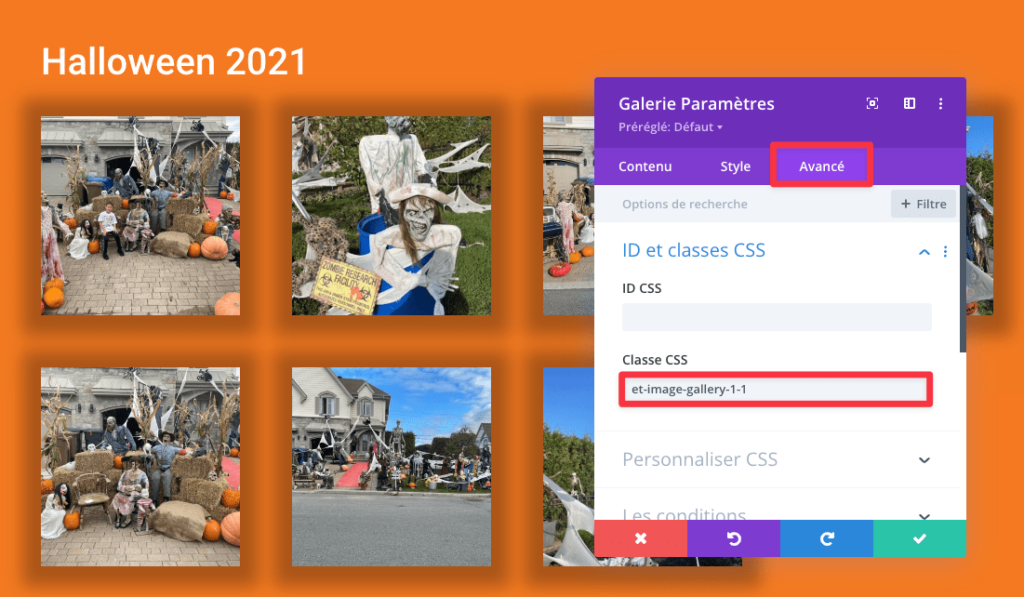
Assurez-vous de toujours ajouter la bonne classe au module Divi Image Gallery afin qu’il puisse passer au rapport d’aspect souhaité. Il faut retirer simplement le point au début de la classe CSS.

Où ajouter les extraits de code ?
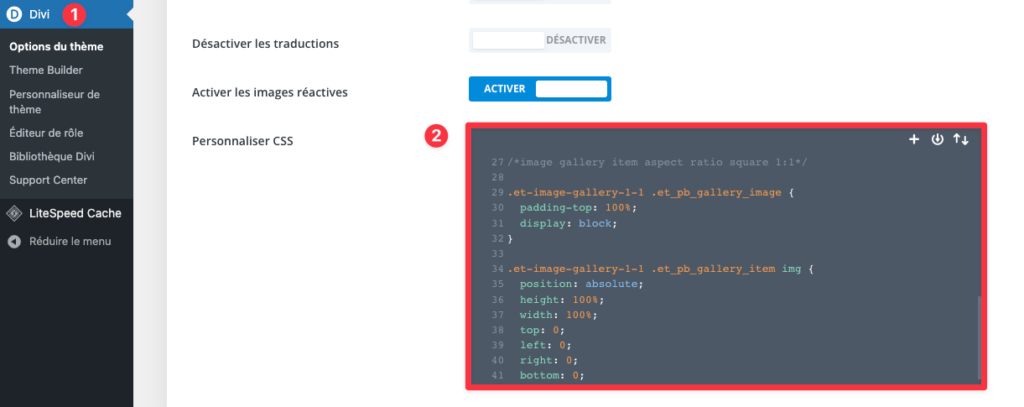
Pour ajouter les codes CSS, vous pouvez le faire le menu Divi (1) Option du thème (2) Général (3) puis dans Personnaliser CSS (4)

Carré 1:1
/* image gallery item: ratio Square 1:1 */
/* use in css class: et-image-gallery-1-1 */
.et-image-gallery-1-1 .et_pb_gallery_image {
padding-top: 100%;
display: block;
}
.et-image-gallery-1-1 .et_pb_gallery_item img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
object-fit: cover;
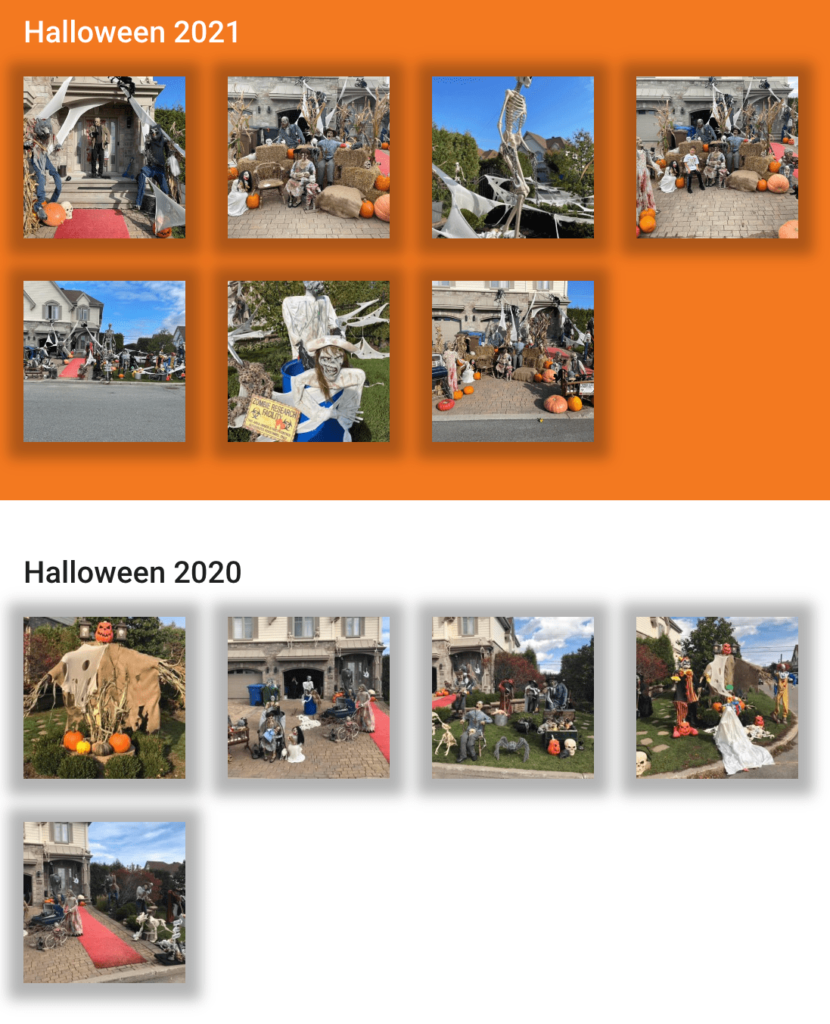
}Voir un exemple avec le site Halloween au Domaine du Parc de Terrebonne ou directement sur la page https://halloween.domaineduparc.ca/galerie/

Paysage 16:9
/* image gallery item: ratio Landscape 16:9 */
/* use in css class: et-image-gallery-16-9 */
.et-image-gallery-16-9 .et_pb_gallery_image {
padding-top: 56.25%;
display: block;
}
.et-image-gallery-16-9 .et_pb_gallery_item img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
object-fit: cover;
}Paysage 4:3
/* image gallery item: ratio Landscape 4:3 */
/* use in css class: et-image-gallery-4-3 */
.et-image-gallery-4-3 .et_pb_gallery_image {
padding-top: 75%;
display: block;
}
.et-image-gallery-4-3 .et_pb_gallery_item img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
object-fit: cover;
}Paysage 3:2
/* image gallery item: ratio Landscape 3:2 */
/* use in css class: et-image-gallery-3-2 */
.et-image-gallery-3-2 .et_pb_gallery_image {
padding-top: 66.66%;
display: block;
}
.et-image-gallery-3-2 .et_pb_gallery_item img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
object-fit: cover;
}Portrait 9:16
/* image gallery item: ratio portrait 9:16 */
/* use in css class: et-image-gallery-9-16 */
.et-image-gallery-9-16 .et_pb_gallery_image {
padding-top: 177.77%;
display: block;
}
.et-image-gallery-9-16 .et_pb_gallery_item img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
object-fit: cover;
}Portrait 3:4
/* image gallery item: ratio portrait 3:4 */
/* use in css class: et-image-gallery-3-4 */
.et-image-gallery-3-4 .et_pb_gallery_image {
padding-top: 133.33%;
display: block;
}
.et-image-gallery-3-4 .et_pb_gallery_item img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
object-fit: cover;
}Portrait 2:3
/* image gallery item: ratio portrait 2:3 */
/* use in css class: et-image-gallery-2-3 */
.et-image-gallery-2-3 .et_pb_gallery_image {
padding-top: 150%;
display: block;
}
.et-image-gallery-2-3 .et_pb_gallery_item img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
object-fit: cover;
}